Description
Meet JetGridBuilder plugin for Elementor and Gutenberg — free addon for creating wow-grids on your website. Forget about the limits of premade layouts. Put your ideas in motion just by dragging the posts to the desired grid area.
Build the grids for various purposes: posts grid for a blog, product grid for an online store, portfolio or image galleries, grid with advertising banners and events, etc. Crocoblock guarantees that JetGridBuilder plugin is RTL compatible, has the lightest code and most responsive design options in the field.
Unpacking the plugin, you will find 2 widgets inside:
- Post Grid Builder
- Terms Grid Builder
JetGridBuilder works flawlessly with ACF, PODS, Metabox, Toolset, and WooCommerce. Create custom post types and product posts, add pages, posts, categories, and subcategories with any of these tools, and be sure that JetGridBuilder will display them dynamically. All you need to do is to arrange the cards in the grid of your design with the help of Elementor and Gutenberg.
Perfect combo with JetEngine
Great news for the adherents of Crocoblock’s JetEngine plugin. Use JetEngine listing as a source of data for your grid to display extra custom dynamic info. JetEngine listing’s stylizations will be applied to the grid instead of the default ones.
The opportunities you get with JetGridBuilder:
- Setting of backing grid columns to create a sophisticated grid.
- Setting the indent between posts with the help of Gutter.
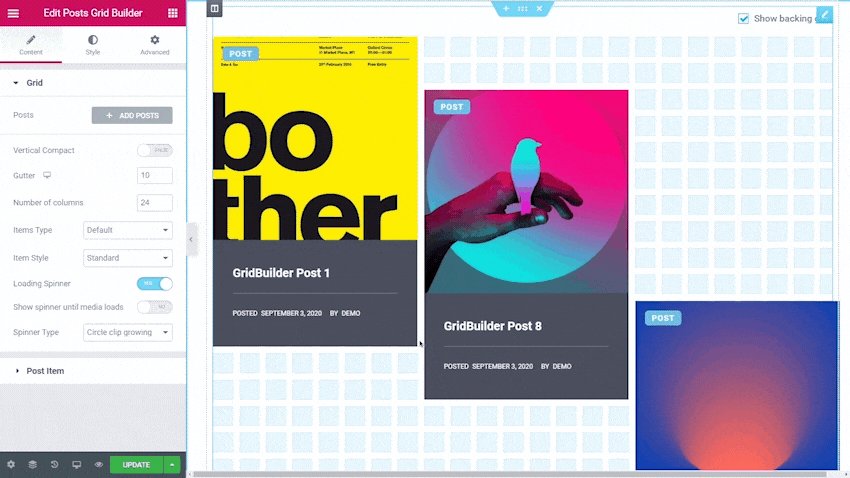
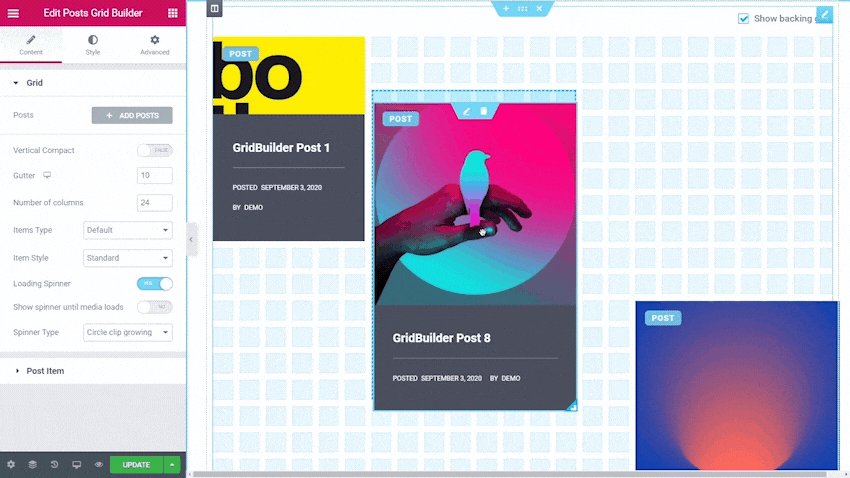
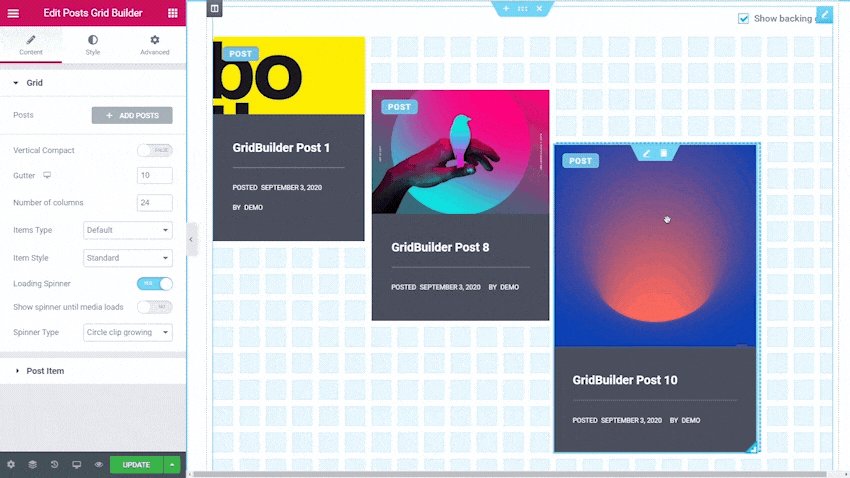
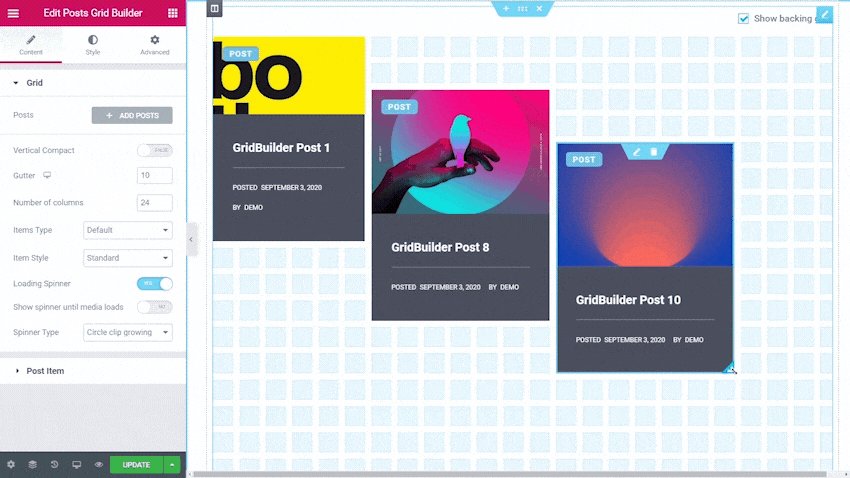
- Adjusting the layout of any difficulty by resizing each card and moving it along the grid.
- Aligning the posts automatically with the Vertical Compact Option (you can place the cards anywhere on the grid in case if this toggle is not enabled. But if you turn it on, all cards will be automatically aligned to the top that creates the standard grid view).
- Two item style options available by default: standard for the info to appear on the colored background under the image, content overlay to showcase the information on the translucent background over the picture.
- Customizable loading spinner (25 amazing spinner types are available).
- A great number of style settings for every page element (works only for Elementor; Gutenberg applies its default styles).
We prepared an inspiring demo page, where you can play with the posts: adjust, move, delete or add them. Check out free grid plugin — JetGridBuilder — in action https://crocoblock.com/plugins/jetgridbuilder/
More information
Here are some useful links for you to dive into the details on JetGridBuilder application:
Screenshots
ബ്ലോക്കുകൾ
ഈ പ്ലഗിൻ 2 ബ്ലോക്കുകൾ നൽകുന്നു.
- Terms Grid Builder
- Posts Grid Builder
Reviews
Contributors & Developers
“JetGridBuilder — Grid Builder for Elementor and Gutenberg” is open source software. The following people have contributed to this plugin.
Contributors“JetGridBuilder — Grid Builder for Elementor and Gutenberg” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “JetGridBuilder — Grid Builder for Elementor and Gutenberg” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.